Веб-версия письма
Веб-версия письма — вариант электронного письма, которое открывается в браузере в виде отдельной страницы.

Веб-версию рекомендуется добавлять, потому что почтовые сервисы могут отображать письмо по-своему и не показывать какие-то элементы, у подписчика могут быть отключены картинки в почте. Также благодаря веб-версии подписчики смогут поделиться ссылкой на письмо в социальных сетях или мессенджерах, добавлять письмо в закладки.
Адрес веб-версии письма создаётся командой [% param.issue_archive_url %].
Ограничение в веб-версии
Веб-версия письма отображается без персонализации.
Если вам необходимы веб-версии писем с персональными данными, то нужно настроить хранение данных персонализации, напишите в службу поддержки через чат на сайте. Данные персонализации будут доступны 30 дней.
Все остальное в веб-версии будет идентично письму и представлено со всеми изображениями, видео, кнопками, gif-анимацией, ссылками для отписки и другими элементами.
Где и как разместить блок с веб-версией
Добавляйте ссылку на веб-версию в шапку письма — так подписчикам сразу будет понятно, как посмотреть письмо, если оно не загружается.

Также ссылка на веб-версию может быть в подвале письма, например в блоке со ссылками на соцсети или в блоке с отпиской.

Ссылку на веб-версию можно использовать в письме, которое создано в блочном редакторе Sendsay или HTML-редакторе. Чтобы добавить ссылку, скопируйте код:
<a href="[% param.issue_archive_url %]">Читать в браузере</a>
При отправке сервер преобразует команду [% param.issue_archive_url %] в адрес веб-страницы, и в письме получится полноценная ссылка.
Примеры фраз для ссылки на веб-версию:
- Если письмо не загружается, попробуйте через браузер
- Смотреть в браузере →
- Веб-версия
- Если письмо отображается некорректно или без картинок, откройте веб-версию
Как добавить ссылку на веб-версию и прехедер в письме
Если в письме будут добавлены прехедер и ссылка на веб-версию, то отправьте себе тестовое письмо, чтобы проверить корректность отображения этих элементов. Если этого не сделать, то в почтовом ящике сразу после темы письма подписчик может увидеть «Посмотреть веб-версию» вместо прехедера.

Прехедер письма: что это, какие бывают и как их создать
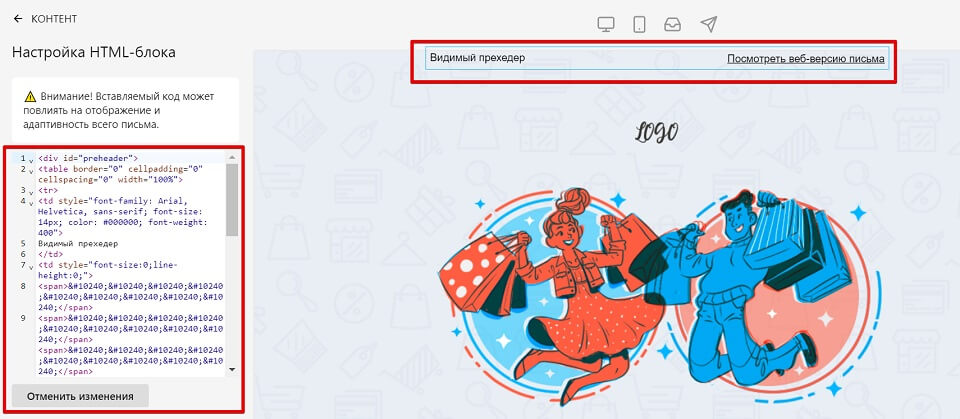
Чтобы в блочном редакторе Sendsay добавить прехедер определенного вида и ссылку на веб-версию, разместите в начале письма HTML-блок и используйте код ниже.

Скопируйте также код ниже, если письмо в HTML-редакторе.
- Видимый прехедер
- Невидимый прехедер
- Скрытый прехедер
<div id="preheader">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td
style="font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #000000; font-weight: 400"
>
Видимый
</td>
<td style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
<!-- продублируйте не менее 11 раз строку выше, чтобы скрыть контент письма в прехедере -->
</td>
<td style="text-align: right">
<a
target="_blank"
href="[% param.issue_archive_url %]"
style="font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #000000; font-weight: 400"
>Посмотреть веб-версию письма</a
>
</td>
</tr>
</table>
</div>
<div id="preheader">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="font-size:0;line-height:0;">Невидимый</td>
<td style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
<!-- продублируйте не менее 11 раз строку выше, чтобы скрыть контент письма в прехедере -->
</td>
<td style="text-align: right">
<a
target="_blank"
href="[% param.issue_archive_url %]"
style="font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #000000; font-weight: 400"
>Посмотреть веб-версию письма</a
>
</td>
</tr>
</table>
</div>
<div id="preheader">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="font-size:0;line-height:0;">
<span>⠀⠀⠀⠀⠀⠀⠀⠀⠀</span>
<!-- продублируйте не менее 11 раз строку выше, чтобы скрыть контент письма в прехедере -->
</td>
<td style="text-align: right">
<a
target="_blank"
href="[% param.issue_archive_url %]"
style="font-family: Arial, Helvetica, sans-serif; font-size: 14px; color: #000000; font-weight: 400"
>Посмотреть веб-версию письма</a
>
</td>
</tr>
</table>
</div>